All plugins tested with WP 6.6 and PHP 8.3!
Lazy Blocks

If you are proficient enough with HTML to create an element for your website, and you’d like it to be a Gutenberg block, but lack the other skills to create blocks, Lazy Blocksy might be worth checking out.

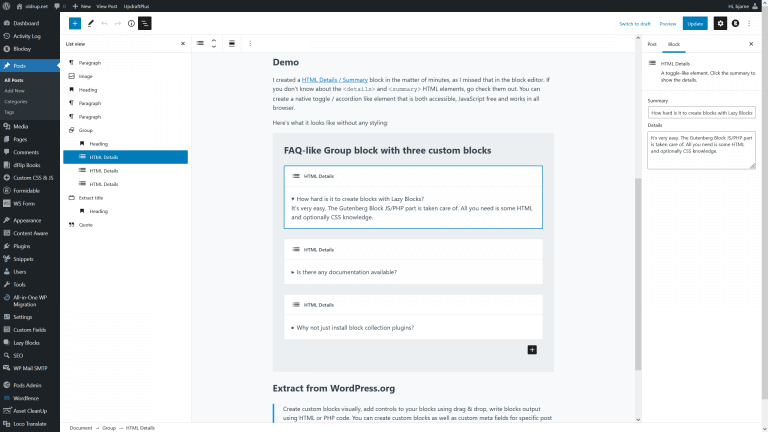
Demo
I created a simple PDF File List block, that shows the PDF thumbnail instead of the unordered list dot. Pure CSS magic, no simple to use. Lazy Blocks is very, very good for that sort of stuff.
Simple PDF File List block
Custom blocks in the block editor
Content for the blocks, can either be entered in the side panel to the right, or within the editor, or both, depending on what type of content it is. In the demo, I’ve only used simple text fields, but Lazy Blocks supports a wide range of fields.

Extract from WordPress.org
Create custom blocks visually, add controls to your blocks using drag & drop, write blocks output using HTML or PHP code. You can create custom blocks as well as custom meta fields for specific post types. Furthermore, you are able to create post templates with predefined blocks for any post type.
https://wordpress.org/plugins/lazy-blocks/




